
Скачать скрипт меняем вид добавленного комментария на форуме uCoz бесплатно без регистрации с нашего сайта!
Доброе время суток. У нас сегодня предоставлен скрипт которые сменяешь стандартный вид добавления комментария на свой, который вы хотите. Вы видели как на форуме человек добавляет 2 сообщения они склеиваются и выглядят не красиво. По-этому нашли решение в данный момент а так же смотрите какие плюсы скрипта:
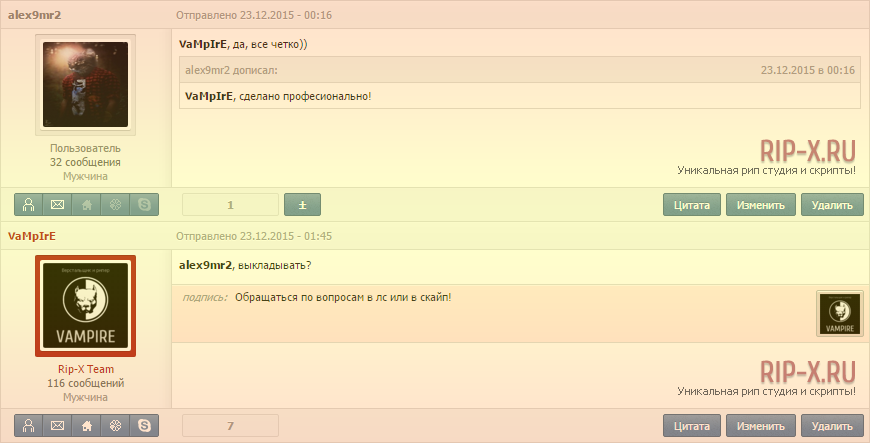
1. Меняет стандартный вид склеенного сообщения.
2. Добавляет логин того, кто дописал сообщение.
3. Умный вывод даты, если сообщение добавлено сегодня, то он так и напишет а не как раньше дату добавления.
4. Впишется в любой дизайн, как в темный так и в светлый, кто захочет может запросто серый цвет поменять на любой другой.
Установка:
1. Открываем Панель управления ---> Управление дизайном ---> Форум ---> Вид материалов, и в самый верх вставляем такой код:
ну а в самый низ вот это:
2. Открываем Панель управления ---> Управление дизайном ---> Форум ---> Общий вид страниц форума, и после $BODY$ вставляем данный код:
Установка завершена. Если есть идеи пишите в ЛС.
Доброе время суток. У нас сегодня предоставлен скрипт которые сменяешь стандартный вид добавления комментария на свой, который вы хотите. Вы видели как на форуме человек добавляет 2 сообщения они склеиваются и выглядят не красиво. По-этому нашли решение в данный момент а так же смотрите какие плюсы скрипта:
1. Меняет стандартный вид склеенного сообщения.
2. Добавляет логин того, кто дописал сообщение.
3. Умный вывод даты, если сообщение добавлено сегодня, то он так и напишет а не как раньше дату добавления.
4. Впишется в любой дизайн, как в темный так и в светлый, кто захочет может запросто серый цвет поменять на любой другой.
Установка:
1. Открываем Панель управления ---> Управление дизайном ---> Форум ---> Вид материалов, и в самый верх вставляем такой код:
Код
<div id="wMessage$ID$"><div id="wUsername$ID$" style="display:none;">$USERNAME$</div>
ну а в самый низ вот это:
Код
</div>
2. Открываем Панель управления ---> Управление дизайном ---> Форум ---> Общий вид страниц форума, и после $BODY$ вставляем данный код:
Код
<?if($PAGE_ID$='threadpage')?>
<script type="text/javascript">
$('div[id^="wMessage"]').each(function(){
var name = $(this).find('div[id^="wUsername"]').text();
var wDotted = "<br>---------------------------------------------<br>";
if($(this).html().indexOf('<b>Добавлено</b> (')!=-1) {
$(this).find('p').each(function(){
var wText = $(this).html().split(wDotted)[1];
var wData = $(this).html().split(wDotted)[0].replace('<b>Добавлено</b> (','').replace(')','').replace(' ', '').split(',')[0]; if(wData=='$DATE$') {var wData = 'Сегодня';} else {var wData = wData;}
var wTime = $(this).html().split(wDotted)[0].replace('<b>Добавлено</b> (','').replace(')','').replace(' ', '').split(',')[1];
$(this).html('<div style="margin:5px -5px 0 0;"><div style="background:#f3f3f3; border:1px solid #ddd; border-bottom:none; padding:5px; color: #9d9d9d;"><span style="float:right;">'+wData+' в '+wTime+'</span>'+name+' дописал:</div><div style="background:#fff; border:1px solid #ddd; padding:5px;">'+wText+'</div></div>');
});
}
});
</script>
<?endif?>
<script type="text/javascript">
$('div[id^="wMessage"]').each(function(){
var name = $(this).find('div[id^="wUsername"]').text();
var wDotted = "<br>---------------------------------------------<br>";
if($(this).html().indexOf('<b>Добавлено</b> (')!=-1) {
$(this).find('p').each(function(){
var wText = $(this).html().split(wDotted)[1];
var wData = $(this).html().split(wDotted)[0].replace('<b>Добавлено</b> (','').replace(')','').replace(' ', '').split(',')[0]; if(wData=='$DATE$') {var wData = 'Сегодня';} else {var wData = wData;}
var wTime = $(this).html().split(wDotted)[0].replace('<b>Добавлено</b> (','').replace(')','').replace(' ', '').split(',')[1];
$(this).html('<div style="margin:5px -5px 0 0;"><div style="background:#f3f3f3; border:1px solid #ddd; border-bottom:none; padding:5px; color: #9d9d9d;"><span style="float:right;">'+wData+' в '+wTime+'</span>'+name+' дописал:</div><div style="background:#fff; border:1px solid #ddd; padding:5px;">'+wText+'</div></div>');
});
}
});
</script>
<?endif?>
Установка завершена. Если есть идеи пишите в ЛС.
Всего 0 комментарий и 701 просмотр
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
