
Скачать скрипт который запрещает на просмотр нового материала, до выполнения задания для uCoz бесплатно без регистрации с нашего сайта!
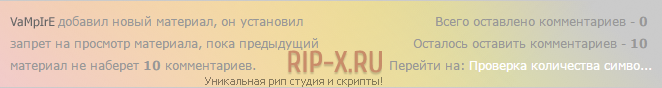
Не давно Вовчик создал скрипт, который скрывает материал до того момента, пока предыдущий материал не наберет количество комментариев, и у нас в данном скрипте это число 10. Так как второй материал не наберет 10 материалов, то первый материал не будет активный. Но в этом скрипте очень много минусов и не доработок. Мы надеемся что Вовчик доработает скрипт и выпустит финальную версию.
Установка
1. Панель управления ---> Управление дизайном ---> Каталог файлов ---> Вид материалов в самый верх вставляем:
и в самый низ низа материалов:
2. Потом в "Главная страница каталога файлов", "Страница со списком материалов раздела", "Страница со списком материалов категории" после $BODY$ вставляем данный код:
Не давно Вовчик создал скрипт, который скрывает материал до того момента, пока предыдущий материал не наберет количество комментариев, и у нас в данном скрипте это число 10. Так как второй материал не наберет 10 материалов, то первый материал не будет активный. Но в этом скрипте очень много минусов и не доработок. Мы надеемся что Вовчик доработает скрипт и выпустит финальную версию.
Установка
1. Панель управления ---> Управление дизайном ---> Каталог файлов ---> Вид материалов в самый верх вставляем:
Код
<div id="comment$ID$">
<div id="title" style="display:none;">$TITLE$</div>
<b id="comment" style="display:none;">$COMMENTS_NUM$</b>
<div id="href" style="display:none;"><a href="$ENTRY_URL$" style="color:#fff;"><?if(len($TITLE$)>=25)?><span title="$TITLE$"><?substr($TITLE$,0,25)?>...</span><?else?><span><?substr($TITLE$,0,25)?></span><?endif?></a></div>
<div id="title" style="display:none;">$TITLE$</div>
<b id="comment" style="display:none;">$COMMENTS_NUM$</b>
<div id="href" style="display:none;"><a href="$ENTRY_URL$" style="color:#fff;"><?if(len($TITLE$)>=25)?><span title="$TITLE$"><?substr($TITLE$,0,25)?>...</span><?else?><span><?substr($TITLE$,0,25)?></span><?endif?></a></div>
и в самый низ низа материалов:
Код
</div>
2. Потом в "Главная страница каталога файлов", "Страница со списком материалов раздела", "Страница со списком материалов категории" после $BODY$ вставляем данный код:
Код
<?if($GROUP_ID$='4')?><?else?>
<script>
var kolichestvo = $('div[id^="comment"]:eq(1) #comment').text();
var kolichestvo2 = 10-kolichestvo;
var href = $('div[id="href"]:eq(1)').html();
if(kolichestvo<10) {
$('div[id^="comment"]:eq(0)').html('<br/><div style="background: linear-gradient(45deg, #ffcccc 0px, transparent 70%), linear-gradient(135deg, #ffdd77 10%, transparent 80%), linear-gradient(225deg, #ccc 10%, transparent 80%), linear-gradient(315deg, #ffff66 50%, transparent 100%) transparent; border:1px solid #ccc; border-right:none; border-left:none; padding:10px; color:#999; font: 12px/22px \'Verdana\', \'Arial\', \'Helvetica\'"> <div style="float:left; width:50%;"><a href="http://rip-x.ru/index/8-1" style="color:#666;" target="_blank">VaMpIrE</a> добавил новый материал, он установил запрет на просмотр материала, пока предыдущий материал не наберет <b>10</b> комментариев.</div> <div style="float:left; width:50%; text-align:right;">Всего оставлено комментариев - <b>'+kolichestvo+'</b> <br/> Осталось оставить комментариев - <b>'+kolichestvo2+'</b> <br/> Перейти на: '+href+'</div> <div style="clear:left;"></div>');
}
</script>
<noscript><style>div[id^="comment"] {display:none;}</style></noscript>
<?endif?>
<script>
var kolichestvo = $('div[id^="comment"]:eq(1) #comment').text();
var kolichestvo2 = 10-kolichestvo;
var href = $('div[id="href"]:eq(1)').html();
if(kolichestvo<10) {
$('div[id^="comment"]:eq(0)').html('<br/><div style="background: linear-gradient(45deg, #ffcccc 0px, transparent 70%), linear-gradient(135deg, #ffdd77 10%, transparent 80%), linear-gradient(225deg, #ccc 10%, transparent 80%), linear-gradient(315deg, #ffff66 50%, transparent 100%) transparent; border:1px solid #ccc; border-right:none; border-left:none; padding:10px; color:#999; font: 12px/22px \'Verdana\', \'Arial\', \'Helvetica\'"> <div style="float:left; width:50%;"><a href="http://rip-x.ru/index/8-1" style="color:#666;" target="_blank">VaMpIrE</a> добавил новый материал, он установил запрет на просмотр материала, пока предыдущий материал не наберет <b>10</b> комментариев.</div> <div style="float:left; width:50%; text-align:right;">Всего оставлено комментариев - <b>'+kolichestvo+'</b> <br/> Осталось оставить комментариев - <b>'+kolichestvo2+'</b> <br/> Перейти на: '+href+'</div> <div style="clear:left;"></div>');
}
</script>
<noscript><style>div[id^="comment"] {display:none;}</style></noscript>
<?endif?>
Всего 0 комментарий и 459 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
