
Скачать скрипт автор материала в комментариях для uCoz бесплатно без регистрации с нашего сайта!
Всем привет. Сегодня я нашел скрипт который может кому то понадобиться для комментариев, и он называется автор материала в комментариях. Данный скрипт для того, что бы пользователи могли видеть что они общаются с автором материала.
Установка:
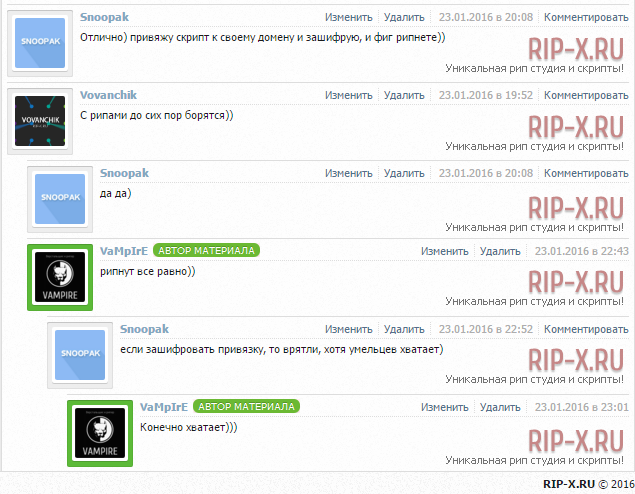
1. Панель управления ---> Управления дизайном ---> Комментарии ---> Вид комментариев, в нужное место вставляем вывод "Автора материала":
2. Панель управления ---> Управления дизайном ---> Общие шаблоны ---> Таблица стилей (CSS), и в любое место вставляем:
3. Панель управления ---> Управления дизайном ---> Каталог файлов ---> Страница материала и комментариев к нему, и перед < /body > вставляем:
На этом наша установка завершена.
Всем привет. Сегодня я нашел скрипт который может кому то понадобиться для комментариев, и он называется автор материала в комментариях. Данный скрипт для того, что бы пользователи могли видеть что они общаются с автором материала.
Установка:
1. Панель управления ---> Управления дизайном ---> Комментарии ---> Вид комментариев, в нужное место вставляем вывод "Автора материала":
Код
<div class="wAvtor"><?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?></div>
2. Панель управления ---> Управления дизайном ---> Общие шаблоны ---> Таблица стилей (CSS), и в любое место вставляем:
Код
.wAvtor {background:#6bb933; border-radius:20px; box-shadow: 0 1px 1px rgba(0, 0, 0, .1); padding: 1px 5px; color:#fff; font-size:10px; text-transform:uppercase; text-align:center; text-shadow:0 -1px 0 rgba(0, 0, 0, .2); vertical-align:middle; display:none;}
3. Панель управления ---> Управления дизайном ---> Каталог файлов ---> Страница материала и комментариев к нему, и перед < /body > вставляем:
Код
<script>
$('.wAvtor').each(function(){
if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');}
});
</script>
$('.wAvtor').each(function(){
if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');}
});
</script>
На этом наша установка завершена.
Всего 0 комментарий и 757 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
