
Скачать скрипт модифицированный вывод аватарки в профиле в стиле FLAT для uCoz бесплатно без регистрации с нашего сайта!
Если вам надоел старый вид профиля или стандартный?Есть решение на счет него. Вот представляем новый вид профиля пользователя, таких еще на uCoz не было нигде. Что здесь изменено? Вот посмотрите ниже:
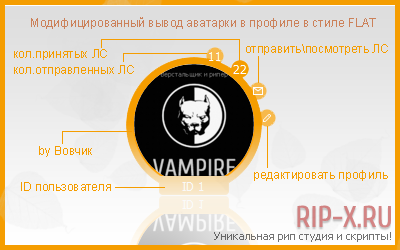
1) Красивое закругленное отображение аватарки, с серой обводкой, а при наведении на аватар, обводка становится оранжевой, но это еще ни все, при наведении так же появляются 4 маленьких кружечка (при просмотре своего профиля) и один кружочек при просмотре чужого профиля.
2) Первый кружочек - это количество отправленных вами сообщений, но которые еще не прочитали (такого скрипта в интернете еще не было, поэтому по мимо уникального вида отображения аватарки, тут еще и уникальный скрипт).
3) Второй кружочек - это количество непрочитанных вами личных сообщений.
4) Третий кружочек - это страница с личными сообщениями.
5) Четвертый кружочек - это страница редактирования профиля.
6) Вывод ID пользователя.
Установка:
Заходим в Панель управления ---> Управление дизайном ---> Пользователи ---> Персональная страница пользователя находим там типо вот такого вот кода:
и меняем его на такой код:
На этом данная установка скрипта завершена.
Если вам надоел старый вид профиля или стандартный?Есть решение на счет него. Вот представляем новый вид профиля пользователя, таких еще на uCoz не было нигде. Что здесь изменено? Вот посмотрите ниже:
1) Красивое закругленное отображение аватарки, с серой обводкой, а при наведении на аватар, обводка становится оранжевой, но это еще ни все, при наведении так же появляются 4 маленьких кружечка (при просмотре своего профиля) и один кружочек при просмотре чужого профиля.
2) Первый кружочек - это количество отправленных вами сообщений, но которые еще не прочитали (такого скрипта в интернете еще не было, поэтому по мимо уникального вида отображения аватарки, тут еще и уникальный скрипт).
3) Второй кружочек - это количество непрочитанных вами личных сообщений.
4) Третий кружочек - это страница с личными сообщениями.
5) Четвертый кружочек - это страница редактирования профиля.
6) Вывод ID пользователя.
Установка:
Заходим в Панель управления ---> Управление дизайном ---> Пользователи ---> Персональная страница пользователя находим там типо вот такого вот кода:
Код
<?if($_AVATAR$)?>$_AVATAR$
<?endif?>
<?if($_UID$)?><div style="padding-bottom:4px;"><img alt="" style="vertical-align:-4px;" border="0" src="http://s77.ucoz.net/img/ma/uid.gif"> <a href="$_UID_URL$" target="_blank"><b>uID профиль</b></a></div><?endif?>
<?if($_CHANGE_DETAILS_URL$)?>[ <a href="$_CHANGE_DETAILS_URL$">Изменить данные</a> ]<?endif?>
<?if($_PM_READ_URL$)?><div style="padding-top:4px;" id="userPMread">[ <a href="$_PM_READ_URL$">Читать ЛС (<b>$UNREAD_PM$</b>)</a> ]</div><?endif?>
<?if($_PM_SEND_URL$)?><div style="padding-top:4px;" id="userPMread">[ <a href="$_PM_SEND_URL$" title="Отправить личное сообщение">Отправить ЛС</a> ]</div><?endif?>
<?endif?>
<?if($_UID$)?><div style="padding-bottom:4px;"><img alt="" style="vertical-align:-4px;" border="0" src="http://s77.ucoz.net/img/ma/uid.gif"> <a href="$_UID_URL$" target="_blank"><b>uID профиль</b></a></div><?endif?>
<?if($_CHANGE_DETAILS_URL$)?>[ <a href="$_CHANGE_DETAILS_URL$">Изменить данные</a> ]<?endif?>
<?if($_PM_READ_URL$)?><div style="padding-top:4px;" id="userPMread">[ <a href="$_PM_READ_URL$">Читать ЛС (<b>$UNREAD_PM$</b>)</a> ]</div><?endif?>
<?if($_PM_SEND_URL$)?><div style="padding-top:4px;" id="userPMread">[ <a href="$_PM_SEND_URL$" title="Отправить личное сообщение">Отправить ЛС</a> ]</div><?endif?>
и меняем его на такой код:
Код
<div id="wPosition">
<?if($_AVATAR$)?><img src="<?substr($_AVATAR$,54,-65)?>" id="wAvatar"><?else?><img src="/pm/noavatar.png" id="wAvatar"><?endif?>
<?if($_PM_READ_URL$)?><a href="/index/14-0-1"><div id="wLCo" title="отправленных сообщений">0</div></a><?endif?>
<?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$" title="входящих сообщений"><div id="wLCp">$UNREAD_PM$</div></a><?endif?>
<?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$" title="чистать лс"><div id="wLC"><img src="/pm/pismo.png"></div></a><?endif?>
<?if($_PM_SEND_URL$)?><a href="$_PM_SEND_URL$" title="отправить лс"><div id="wLC"><img src="/pm/pismo.png"></div></a><?endif?>
<?if($_CHANGE_DETAILS_URL$)?><a href="$_CHANGE_DETAILS_URL$" title="редактировать профиль"><div id="wDetali"><img src="/pm/wKerandachFlat.png"></div></a><?endif?>
<a href="$_UID_URL$" target="_blank"><span id="wID">ID $_USER_ID$</span></a>
</div>
<style>
#wPosition {position:relative; width:120px;}
#wAvatar {border:8px solid #ecf0f1; border-radius:100%; width:120px; height:120px; cursor:pointer;}
#wAvatar:hover, #wPosition:hover .del:hover #wAvatar {border-color:#f59d00;}
#wID {background:#f59d00; border-radius:3px; display:block; min-width:50px; padding:0px 10px; color:#fff; text-align:center; font-size:12px; line-height:18px; position:absolute; top:120px; left:33px; z-index:1;}
#wLCo {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; color:#fff; text-align:center; position:absolute; top:-10px; right:22px; z-index:1; display:none;}
#wLCp {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; color:#fff; text-align:center; position:absolute; top:3px; right:-3px; z-index:1; display:none;}
#wLC {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; text-align:center; position:absolute; top:25px; right:-21px; z-index:1; display:none;}
#wDetali {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; text-align:center; position:absolute; top:52px; right:-30px; z-index:1; display:none;}
#wPosition:hover #wLC, #wPosition:hover #wDetali, #wPosition:hover #wLCo, #wPosition:hover #wLCp {display:block;}
#wPosition:hover #wAvatar {border-color: #f59d00;}
#wLCo:hover, #wLCp:hover, #wLC:hover, #wDetali:hover {background:#f59d00;}
</style>
<script>$.get('/index/14-0-1',function(data){var wLCo = $('b[class="unread"]',data).length; $('#wLCo').html(wLCo);return false;});</script>
<?if($_AVATAR$)?><img src="<?substr($_AVATAR$,54,-65)?>" id="wAvatar"><?else?><img src="/pm/noavatar.png" id="wAvatar"><?endif?>
<?if($_PM_READ_URL$)?><a href="/index/14-0-1"><div id="wLCo" title="отправленных сообщений">0</div></a><?endif?>
<?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$" title="входящих сообщений"><div id="wLCp">$UNREAD_PM$</div></a><?endif?>
<?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$" title="чистать лс"><div id="wLC"><img src="/pm/pismo.png"></div></a><?endif?>
<?if($_PM_SEND_URL$)?><a href="$_PM_SEND_URL$" title="отправить лс"><div id="wLC"><img src="/pm/pismo.png"></div></a><?endif?>
<?if($_CHANGE_DETAILS_URL$)?><a href="$_CHANGE_DETAILS_URL$" title="редактировать профиль"><div id="wDetali"><img src="/pm/wKerandachFlat.png"></div></a><?endif?>
<a href="$_UID_URL$" target="_blank"><span id="wID">ID $_USER_ID$</span></a>
</div>
<style>
#wPosition {position:relative; width:120px;}
#wAvatar {border:8px solid #ecf0f1; border-radius:100%; width:120px; height:120px; cursor:pointer;}
#wAvatar:hover, #wPosition:hover .del:hover #wAvatar {border-color:#f59d00;}
#wID {background:#f59d00; border-radius:3px; display:block; min-width:50px; padding:0px 10px; color:#fff; text-align:center; font-size:12px; line-height:18px; position:absolute; top:120px; left:33px; z-index:1;}
#wLCo {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; color:#fff; text-align:center; position:absolute; top:-10px; right:22px; z-index:1; display:none;}
#wLCp {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; color:#fff; text-align:center; position:absolute; top:3px; right:-3px; z-index:1; display:none;}
#wLC {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; text-align:center; position:absolute; top:25px; right:-21px; z-index:1; display:none;}
#wDetali {background:#f59d00; background: rgba(245, 157, 0, 0.7); border-radius:100%; cursor:pointer; width:18px; height:18px; line-height:18px; text-align:center; position:absolute; top:52px; right:-30px; z-index:1; display:none;}
#wPosition:hover #wLC, #wPosition:hover #wDetali, #wPosition:hover #wLCo, #wPosition:hover #wLCp {display:block;}
#wPosition:hover #wAvatar {border-color: #f59d00;}
#wLCo:hover, #wLCp:hover, #wLC:hover, #wDetali:hover {background:#f59d00;}
</style>
<script>$.get('/index/14-0-1',function(data){var wLCo = $('b[class="unread"]',data).length; $('#wLCo').html(wLCo);return false;});</script>
На этом данная установка скрипта завершена.
Всего 0 комментарий и 727 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
