
Скачать скрипт вывод информации о пользователе в сегодня были через API для uCoz бесплатно без регистрации с нашего сайта!
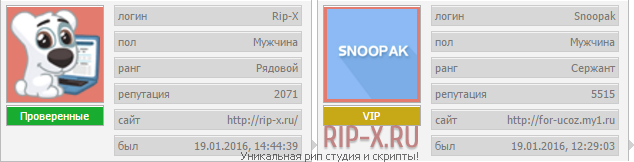
Идея данного скрипта Snoopak, реализация данного скрипта Вовчик. Данный скрипт работает так: когда вы наводите на пользователя который сегодня посетил высвечивает информацию о пользователе, сделано было для того что бы в профиль пользователя не заходить. А если что не поняли все видно на скриншоте, и так перейдем к установке:
Установка:
Данный код устанавливаем где у вас статистика:
$MYINF_1$ - замените на свое
Данный скрипт устанавливаем в нижнюю часть сайта или перед :
Идея данного скрипта Snoopak, реализация данного скрипта Вовчик. Данный скрипт работает так: когда вы наводите на пользователя который сегодня посетил высвечивает информацию о пользователе, сделано было для того что бы в профиль пользователя не заходить. А если что не поняли все видно на скриншоте, и так перейдем к установке:
Установка:
Данный код устанавливаем где у вас статистика:
Код
<div class="infoAPI" style="position:relative;">$MYINF_1$</div>
$MYINF_1$ - замените на свое
Данный скрипт устанавливаем в нижнюю часть сайта или перед :
Код
<script type="text/javascript">
$('.blokStatistikaBiloCont a[class^="group"]').each(function(){
var name = $(this).text();
var urlUser = $(this).attr("href").split('-')[1];
var wurlUser = 'w'+urlUser+'';
$(this).after('<div class="wInfo" style="background:#f3f3f3; border:1px solid #bbb; box-shadow: inset 0px 1px 0px #fff; position:absolute; top:-120px; left:-320px; color:#fff; z-index:99; padding:5px; display:none;">Загрузка...</div>');
$(this).hover(function(){
$.get('/api/index/8-'+urlUser+'',function(w){
var avatar = $(w).find('name:contains("USER_AVATAR")').next().text(); // аватар
var groupname = $(w).find('name:contains("USER_GROUPNAME")').next().text(); // группа
var status = $(w).find('name:contains("USER_STATUS")').next().text(); // статус
var gender = $(w).find('name:contains("USER_GENDER")').next().text(); // пол
var rankname = $(w).find('name:contains("USER_RANKNAME")').next().text(); // ранг
var reputation = $(w).find('name:contains("USER_REPUTATION")').next().text(); // рупутация
var homepage = $(w).find('name:contains("USER_HOMEPAGE")').next().text(); // сайт
var logtimestamp = $(w).find('name:contains("USER_LOGTIMESTAMP")').next().text(); // дата входа
var unixtime = logtimestamp; var time = new Date(unixtime*1000); var time = time.toLocaleString(); // дата входа
if(avatar=='') {var avatar = 'http://rip-x.ru/images/noavatar.png'} else {var avatar = avatar;}
if(status == 'Online') {var status = '9EC448';} else {var status = 'E37C6E';}
if(groupname == 'Пользователи') {groupnameColor = 'rgba(210, 215, 220, 0.9)';}
if(groupname == 'Проверенные') {groupnameColor = 'rgba(0, 165, 27, 0.9)';}
if(groupname == 'Модераторы') {groupnameColor = 'rgba(59, 139, 220, 0.9)';}
if(groupname == 'VIP') {groupnameColor = 'rgba(195, 161, 0, 0.9)';}
if(groupname == 'Журналист') {groupnameColor = 'rgba(213, 0, 232, 0.9)';}
if(groupname == 'Дизайнер') {groupnameColor = 'background":"rgba(0, 102, 17, 0.9)';}
if(groupname == 'Гл.Модератор') {groupnameColor = 'background":"rgba(0, 15, 255, 0.9)';}
if(groupname == 'Скриптер') {groupnameColor = 'rgba(224, 142, 81, 0.9)';}
if(groupname == 'Друзья') {groupnameColor = 'rgba(121, 121, 121, 0.9)';}
if(groupname == 'Администратор') {groupnameColor = 'rgba(230, 70, 60, 0.9)';}
if(groupname == 'Заблокированные') {groupnameColor = 'rgba(180, 0, 0, 0.9)';}
if(gender == 1) {gender = 'Мужчина'} else {gender = 'Женщина'}
if(homepage == '') {homepage = 'нету:('} else {homepage = homepage}
$('.wInfo').html('<div style="width:300px; height:110px;"><div style="float:left;"><div style="border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; background:#'+status+'; padding:3px; width:90px; height:90px;"><img src="'+avatar+'" style="width:90px; height:90px;"> </div> <div class="groupname" style="background:'+groupnameColor+'; border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; padding:3px; margin:2px 0px 0px 0px; width:90px; color:#fff; font-size:11px; text-align:center;">'+groupname+'</div> </div> <div style="float:left;"> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">логин <span style="float:right;">'+name+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">пол <span style="float:right;">'+gender+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">ранг <span style="float:right;">'+rankname+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">репутация <span style="float:right;">'+reputation+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">сайт <span style="float:right;">'+homepage+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">был <span style="float:right;">'+time+'</span></div> </div> <div style="position: absolute; z-index: 1000; top:140px; right:-6px; margin-left: -8px; border-left: 5px solid #d1d1d1; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 0; "></div></div>').show();
});
},
function(){
$('.wInfo').hide();
});
});
</script>
<style>
.blokStatistikaBiloCont {position:relative;}
</style>
$('.blokStatistikaBiloCont a[class^="group"]').each(function(){
var name = $(this).text();
var urlUser = $(this).attr("href").split('-')[1];
var wurlUser = 'w'+urlUser+'';
$(this).after('<div class="wInfo" style="background:#f3f3f3; border:1px solid #bbb; box-shadow: inset 0px 1px 0px #fff; position:absolute; top:-120px; left:-320px; color:#fff; z-index:99; padding:5px; display:none;">Загрузка...</div>');
$(this).hover(function(){
$.get('/api/index/8-'+urlUser+'',function(w){
var avatar = $(w).find('name:contains("USER_AVATAR")').next().text(); // аватар
var groupname = $(w).find('name:contains("USER_GROUPNAME")').next().text(); // группа
var status = $(w).find('name:contains("USER_STATUS")').next().text(); // статус
var gender = $(w).find('name:contains("USER_GENDER")').next().text(); // пол
var rankname = $(w).find('name:contains("USER_RANKNAME")').next().text(); // ранг
var reputation = $(w).find('name:contains("USER_REPUTATION")').next().text(); // рупутация
var homepage = $(w).find('name:contains("USER_HOMEPAGE")').next().text(); // сайт
var logtimestamp = $(w).find('name:contains("USER_LOGTIMESTAMP")').next().text(); // дата входа
var unixtime = logtimestamp; var time = new Date(unixtime*1000); var time = time.toLocaleString(); // дата входа
if(avatar=='') {var avatar = 'http://rip-x.ru/images/noavatar.png'} else {var avatar = avatar;}
if(status == 'Online') {var status = '9EC448';} else {var status = 'E37C6E';}
if(groupname == 'Пользователи') {groupnameColor = 'rgba(210, 215, 220, 0.9)';}
if(groupname == 'Проверенные') {groupnameColor = 'rgba(0, 165, 27, 0.9)';}
if(groupname == 'Модераторы') {groupnameColor = 'rgba(59, 139, 220, 0.9)';}
if(groupname == 'VIP') {groupnameColor = 'rgba(195, 161, 0, 0.9)';}
if(groupname == 'Журналист') {groupnameColor = 'rgba(213, 0, 232, 0.9)';}
if(groupname == 'Дизайнер') {groupnameColor = 'background":"rgba(0, 102, 17, 0.9)';}
if(groupname == 'Гл.Модератор') {groupnameColor = 'background":"rgba(0, 15, 255, 0.9)';}
if(groupname == 'Скриптер') {groupnameColor = 'rgba(224, 142, 81, 0.9)';}
if(groupname == 'Друзья') {groupnameColor = 'rgba(121, 121, 121, 0.9)';}
if(groupname == 'Администратор') {groupnameColor = 'rgba(230, 70, 60, 0.9)';}
if(groupname == 'Заблокированные') {groupnameColor = 'rgba(180, 0, 0, 0.9)';}
if(gender == 1) {gender = 'Мужчина'} else {gender = 'Женщина'}
if(homepage == '') {homepage = 'нету:('} else {homepage = homepage}
$('.wInfo').html('<div style="width:300px; height:110px;"><div style="float:left;"><div style="border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; background:#'+status+'; padding:3px; width:90px; height:90px;"><img src="'+avatar+'" style="width:90px; height:90px;"> </div> <div class="groupname" style="background:'+groupnameColor+'; border:1px solid #afafaf; box-shadow: inset 0px 1px 0px #fff; padding:3px; margin:2px 0px 0px 0px; width:90px; color:#fff; font-size:11px; text-align:center;">'+groupname+'</div> </div> <div style="float:left;"> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">логин <span style="float:right;">'+name+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">пол <span style="float:right;">'+gender+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">ранг <span style="float:right;">'+rankname+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">репутация <span style="float:right;">'+reputation+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">сайт <span style="float:right;">'+homepage+'</span></div> <div style="background: rgba(100, 100, 100, 0.2); box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.7); border:1px solid #ccc; margin-left:10px; margin-top:5px; padding:3px; width:180px; font-size:11px; color:#7a7a7a;">был <span style="float:right;">'+time+'</span></div> </div> <div style="position: absolute; z-index: 1000; top:140px; right:-6px; margin-left: -8px; border-left: 5px solid #d1d1d1; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 0; "></div></div>').show();
});
},
function(){
$('.wInfo').hide();
});
});
</script>
<style>
.blokStatistikaBiloCont {position:relative;}
</style>
Всего 4 комментария и 632 просмотра
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
|
|
Создал информер закинул код в блок потом скрипт в низ или верх закинул все равно не робит хинт инфо
|
|
|
у меня работало)
|
|
|
круто я на постере))
|
|
|
хах)) И я уже там побывал))
|
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
