
Скачать скрипт информация о (пользователе)юзере в статистике через API для uCoz бесплатно без регистрации с нашего сайта!
Есть у нас такой же похожий скрипт в данном контенте вот ссылка на него Всплывающая информация о пользователе для uCoz , но тот скрипт вызывалась вся информация с профиля, а этот скрипт был сделан с помощью API который выводит информацию о пользователе на сайте какая есть вообще, и данному скрипту есть одно требование, это то что нужно включить в общих настройках Использование API и после него ничего не нужно там писать. В данном случае перейдем к установке:
Установка:
1. Данный скрипт можете установить в любом месте сайта:
div#online-spusok a В нем располагайте свои ссылки где хотите видеть чтоб показывалась информация о Юзере (ONLINE_USERS_LIST, Информеры и прочее...)!.
2. В Таблицу Стилей CSS:
Есть у нас такой же похожий скрипт в данном контенте вот ссылка на него Всплывающая информация о пользователе для uCoz , но тот скрипт вызывалась вся информация с профиля, а этот скрипт был сделан с помощью API который выводит информацию о пользователе на сайте какая есть вообще, и данному скрипту есть одно требование, это то что нужно включить в общих настройках Использование API и после него ничего не нужно там писать. В данном случае перейдем к установке:
Установка:
1. Данный скрипт можете установить в любом месте сайта:
Код
<script>
$(function(){
$('div#online-spusok a').hover(function() {
var uPeople = $(this).html();
var uPlink = $(this).attr("href").split('-')[1];
$.get('/api/index/8-'+uPlink+'',function(uAPI){
var uAva = $(uAPI).find('name:contains("USER_AVATAR")').next().text();
var uRep = $(uAPI).find('name:contains("USER_REPUTATION")').next().text();
var uAwards = $(uAPI).find('name:contains("USER_AWARDS")').next().text();
var uGname = $(uAPI).find('name:contains("USER_GROUPNAME")').next().text();
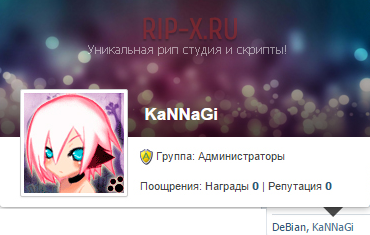
$('#uPeople-dann').html('Группа: '+uGname+' <br> Поощрения: Награды <b>'+uAwards+'</b> | Репутация <b>'+uRep+'</b>');
$('#uPeople-fon-me').html(''+uPeople+'');
$('#uPeople-avatar').html('<img src="'+uAva+'">');
});
setTimeout(function() { $('div#uPeople').show(); }, 500);
$(this).append( $("#uPeople").before());
}, function() {
$('#uPeople').remove();
$('body').append('<div id="uPeople" style="display:none;"><div id="uPeople-fon"><div id="uPeople-back"></div><div id="uPeople-fon-me"></div></div><div id="uPeople-avatar"></div><div id="uPeople-dann"></div></div>');
});
$('body').append('<div id="uPeople" style="display:none;"><div id="uPeople-fon"><div id="uPeople-back"></div><div id="uPeople-fon-me"></div></div><div id="uPeople-avatar"></div><div id="uPeople-dann"></div></div>');
return false
});
</script>
$(function(){
$('div#online-spusok a').hover(function() {
var uPeople = $(this).html();
var uPlink = $(this).attr("href").split('-')[1];
$.get('/api/index/8-'+uPlink+'',function(uAPI){
var uAva = $(uAPI).find('name:contains("USER_AVATAR")').next().text();
var uRep = $(uAPI).find('name:contains("USER_REPUTATION")').next().text();
var uAwards = $(uAPI).find('name:contains("USER_AWARDS")').next().text();
var uGname = $(uAPI).find('name:contains("USER_GROUPNAME")').next().text();
$('#uPeople-dann').html('Группа: '+uGname+' <br> Поощрения: Награды <b>'+uAwards+'</b> | Репутация <b>'+uRep+'</b>');
$('#uPeople-fon-me').html(''+uPeople+'');
$('#uPeople-avatar').html('<img src="'+uAva+'">');
});
setTimeout(function() { $('div#uPeople').show(); }, 500);
$(this).append( $("#uPeople").before());
}, function() {
$('#uPeople').remove();
$('body').append('<div id="uPeople" style="display:none;"><div id="uPeople-fon"><div id="uPeople-back"></div><div id="uPeople-fon-me"></div></div><div id="uPeople-avatar"></div><div id="uPeople-dann"></div></div>');
});
$('body').append('<div id="uPeople" style="display:none;"><div id="uPeople-fon"><div id="uPeople-back"></div><div id="uPeople-fon-me"></div></div><div id="uPeople-avatar"></div><div id="uPeople-dann"></div></div>');
return false
});
</script>
div#online-spusok a В нем располагайте свои ссылки где хотите видеть чтоб показывалась информация о Юзере (ONLINE_USERS_LIST, Информеры и прочее...)!.
2. В Таблицу Стилей CSS:
Код
#uPeople-back {background: url(http://ucodes.ru/public/img/bfon.png) repeat-x left top; bottom: 70px; height: 93px; position: absolute; width: 100%;}
div#uPeople-fon-me {position: absolute; margin: 105px 0px 0px 145px; font-weight: bold; font-family: helvetica, arial, sans-serif; color: #fff; font-size: 17px;text-shodow:0px 0px 1px #000;}
div#uPeople-dann {position: absolute; margin: -66px 0px 0px 140px; color: #444; font-family: helvetica, arial, sans-serif; line-height: 30px;}
div#uPeople-hover a #uPeople {margin-left: -356px; display: inline-block !important;}
div#uPeople { border: 0; border-radius: 2px; box-shadow: 0 0 0 1px rgba(0, 0, 0, .1), 0 1px 10px rgba(0, 0, 0, .35); width: 370px; position: absolute; z-index: 999;border-radius:3px;margin-top:-220px; background: #fff;}
div#uPeople:after {top: 100%; left: 90%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(136, 183, 213, 0); border-top-color: rgba(0, 0, 0, .7); border-width: 10px; margin-left: -10px;}
div#uPeople-fon {width: 370px; height: 137px; background: url(http://ucodes.ru/public/img/bfon2.jpg) no-repeat; background-size: cover;}
div#uPeople-avatar {position: relative; margin: -48px 0px 10px 20px;}
div#uPeople-avatar img {width: 100px;height: 100px; padding: 3px;box-shadow: 0 1px 1px rgba(0, 0, 0, .07); background: #fff; border: 1px solid #ccc; border-radius: 2px;}
div#uPeople-fon-me {position: absolute; margin: 105px 0px 0px 145px; font-weight: bold; font-family: helvetica, arial, sans-serif; color: #fff; font-size: 17px;text-shodow:0px 0px 1px #000;}
div#uPeople-dann {position: absolute; margin: -66px 0px 0px 140px; color: #444; font-family: helvetica, arial, sans-serif; line-height: 30px;}
div#uPeople-hover a #uPeople {margin-left: -356px; display: inline-block !important;}
div#uPeople { border: 0; border-radius: 2px; box-shadow: 0 0 0 1px rgba(0, 0, 0, .1), 0 1px 10px rgba(0, 0, 0, .35); width: 370px; position: absolute; z-index: 999;border-radius:3px;margin-top:-220px; background: #fff;}
div#uPeople:after {top: 100%; left: 90%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(136, 183, 213, 0); border-top-color: rgba(0, 0, 0, .7); border-width: 10px; margin-left: -10px;}
div#uPeople-fon {width: 370px; height: 137px; background: url(http://ucodes.ru/public/img/bfon2.jpg) no-repeat; background-size: cover;}
div#uPeople-avatar {position: relative; margin: -48px 0px 10px 20px;}
div#uPeople-avatar img {width: 100px;height: 100px; padding: 3px;box-shadow: 0 1px 1px rgba(0, 0, 0, .07); background: #fff; border: 1px solid #ccc; border-radius: 2px;}
Всего 2 комментария и 460 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
|
|
Подскажите неопытному.. как поставить.
|
|
|
Пиши в ЛС и я расскажу тебе)
|
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
