
Скачать новогодние шапочки на баннер статистики v2.0 для uCoz бесплатно без регистрации с нашего сайта!
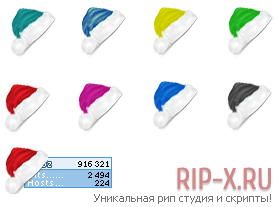
С наступлением Нового Года, Рождества в первую очередь хочется праздников, волшебства, чуда, мы украшаем свои дома и квартиры гирляндами, мишурой и прочими новогодними украшениями. Многие установили и нарядили новогоднюю ёлку, кто-то живую, кто-то искусственную, неважно, главное чтобы царил дух и атмосфера Нового Года, но не надо забывать о своих ресурсах в интернете. Существует много идей о том, как сделать свой сайт новогодним. Но Мы с Вами будем украшать наш баннер статистики новогодними шапками.
Установка:
Необходимо обернуть системный код $COUNTER$ в тег a, в теге a необходимо прописать атрибут style с собственными стилями:
Черная:
Березовая:
Розовая:
Синяя:
Желтая:
Голубая:
Красная:
Зеленая:
Настройки самой шапки:
Вот и завершена установка. Если что то не поняли или не смогли установить на сайт, пишите ниже в комментариях поможем вам!
С наступлением Нового Года, Рождества в первую очередь хочется праздников, волшебства, чуда, мы украшаем свои дома и квартиры гирляндами, мишурой и прочими новогодними украшениями. Многие установили и нарядили новогоднюю ёлку, кто-то живую, кто-то искусственную, неважно, главное чтобы царил дух и атмосфера Нового Года, но не надо забывать о своих ресурсах в интернете. Существует много идей о том, как сделать свой сайт новогодним. Но Мы с Вами будем украшать наш баннер статистики новогодними шапками.
Установка:
Необходимо обернуть системный код $COUNTER$ в тег a, в теге a необходимо прописать атрибут style с собственными стилями:
Черная:
Код
<a style="background:url(/shapki_v2/chernaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Березовая:
Код
<a style="background:url(/shapki_v2/berjuzovaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Розовая:
Код
<a style="background:url(/shapki_v2/rozovaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Синяя:
Код
<a style="background:url(/shapki_v2/sinjaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Желтая:
Код
<a style="background:url(/shapki_v2/zheltaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Голубая:
Код
<a style="background:url(/shapki_v2/golubaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Красная:
Код
<a style="background:url(/shapki_v2/krasnaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Зеленая:
Код
<a style="background:url(/shapki_v2/zelenaja.png) no-repeat;position:absolute;width:43px;height:47px;margin-left:-19px;margin-top:-10px;z-index:9999;">$COUNTER$</a>
Настройки самой шапки:
Код
margin-left:-19px;margin-top:-10px;
Вот и завершена установка. Если что то не поняли или не смогли установить на сайт, пишите ниже в комментариях поможем вам!
Всего 0 комментарий и 385 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
