
Скачать верстку блока комментарии для uCoz от Rip-X.Ru бесплатно без регистрации с нашего сайта!
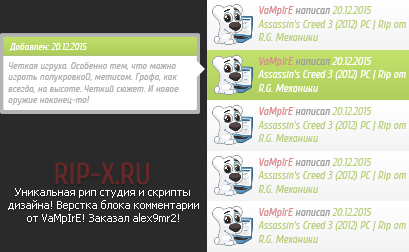
Пару дней назад на форуме пользователь alex9mr2, попросил сверстать блок комментарии, который при наведении на комментарии появляется запись то что пользователь написал в данном материале, данные комментарии подходят под любой модуль сайта, так эти комментарии очень красивые в зеленых цветах, так же в этих комментариях нет ни одной картинки, вот какой плюс так же для них, и я подумал почему бы их сверстать без одной картинки, просто на сайт не выгодно заливать, так как место в ФМ будут занимать или может вы их случайно удалите, так что вот принимайте работу мою))
Установка:
1. В самый низ Таблицы Стилей CSS:
2. Далее этот скрипт вставляете в информер:
Копирайт прошу пожалуйста не убирать!
Установка завершена! Если будут еще идеи что верстать на форум пожалуйста!
Пару дней назад на форуме пользователь alex9mr2, попросил сверстать блок комментарии, который при наведении на комментарии появляется запись то что пользователь написал в данном материале, данные комментарии подходят под любой модуль сайта, так эти комментарии очень красивые в зеленых цветах, так же в этих комментариях нет ни одной картинки, вот какой плюс так же для них, и я подумал почему бы их сверстать без одной картинки, просто на сайт не выгодно заливать, так как место в ФМ будут занимать или может вы их случайно удалите, так что вот принимайте работу мою))
Установка:
1. В самый низ Таблицы Стилей CSS:
Код
.com_body {background: linear-gradient(to bottom, #fff, #f3f3f3); height:56px;}
.com_body:hover {background: linear-gradient(to bottom, #c2e26c, #afcd5d); height:56px;}
.com_body a {color:#b7ce78; text-decoration:none; font:12px/15px cuprum italic;}
.com_body a:hover {color:#fff; text-decoration:none;}
.com_body img {width:45px; height:45px; margin:5px 6px 5px 6px;}
.com_body .text {margin:-50px 0 0 57px;}
.com_body_lev_data {border-radius:2px 2px 0 0; background: linear-gradient(to bottom, #c0e069, #accb5b); height:21px; color:#fff; text-indent:7px;font:11px/22px cuprum italic;}
.com_body_lev_text {border-radius:0 0 2px 2px; background:#fff; color:#adadad; padding:5px; font:11px cuprum italic;}
.arrow-left {position: absolute; display: inline-block; width: 0; height: 0; border: 10px solid transparent; border-left-color: #fff; border-right: 0; top:30px; right:-5px;}
/*by rip-x.ru*/
.com_body:hover {background: linear-gradient(to bottom, #c2e26c, #afcd5d); height:56px;}
.com_body a {color:#b7ce78; text-decoration:none; font:12px/15px cuprum italic;}
.com_body a:hover {color:#fff; text-decoration:none;}
.com_body img {width:45px; height:45px; margin:5px 6px 5px 6px;}
.com_body .text {margin:-50px 0 0 57px;}
.com_body_lev_data {border-radius:2px 2px 0 0; background: linear-gradient(to bottom, #c0e069, #accb5b); height:21px; color:#fff; text-indent:7px;font:11px/22px cuprum italic;}
.com_body_lev_text {border-radius:0 0 2px 2px; background:#fff; color:#adadad; padding:5px; font:11px cuprum italic;}
.arrow-left {position: absolute; display: inline-block; width: 0; height: 0; border: 10px solid transparent; border-left-color: #fff; border-right: 0; top:30px; right:-5px;}
/*by rip-x.ru*/
2. Далее этот скрипт вставляете в информер:
Код
<div onmouseover="document.getElementById('$NUMBER$com_body_lev').style.display = '';" onmouseout="document.getElementById('$NUMBER$com_body_lev').style.display = 'none';">
<div class="com_body">
<a href="#">
<img src="$USER_AVATAR_URL$">
<div class="text">
<span><font color="db8b8b">$USERNAME$</font> <font color="9c9c9c">написал</font> $DATE$</span><br>
<span>$ENTRY_TITLE$</span>
</div>
</a>
</div>
</div>
<div style="position:relative;">
<div id="$NUMBER$com_body_lev" onmouseover="document.getElementById('$NUMBER$com_body_lev').style.display = '';" onmouseout="document.getElementById('$NUMBER$com_body_lev').style.display = 'none';" style="position: absolute; left: -230px; bottom: -15px; z-index: 10; width: 215px; background:#b4b4b4; border-radius:2px; padding:4px; font:12px/15px cuprum italic; display: none;"><div class="arrow-left"></div>
<div class="com_body_lev_data">Добавлен: $DATE$</div>
<div class="com_body_lev_text">$MESSAGE$</div>
</div>
</div>
<div class="com_body">
<a href="#">
<img src="$USER_AVATAR_URL$">
<div class="text">
<span><font color="db8b8b">$USERNAME$</font> <font color="9c9c9c">написал</font> $DATE$</span><br>
<span>$ENTRY_TITLE$</span>
</div>
</a>
</div>
</div>
<div style="position:relative;">
<div id="$NUMBER$com_body_lev" onmouseover="document.getElementById('$NUMBER$com_body_lev').style.display = '';" onmouseout="document.getElementById('$NUMBER$com_body_lev').style.display = 'none';" style="position: absolute; left: -230px; bottom: -15px; z-index: 10; width: 215px; background:#b4b4b4; border-radius:2px; padding:4px; font:12px/15px cuprum italic; display: none;"><div class="arrow-left"></div>
<div class="com_body_lev_data">Добавлен: $DATE$</div>
<div class="com_body_lev_text">$MESSAGE$</div>
</div>
</div>
Копирайт прошу пожалуйста не убирать!
Установка завершена! Если будут еще идеи что верстать на форум пожалуйста!
Всего 3 комментария и 508 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
|
|
Сделано всё супер) Так как легко под свой сайт подстроить)) Молодец!)
|
|
|
да, очень красиво сделано)!
|
|
|
Прикольно, все на css сделано. Молодец!
|
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
