
Скачать поиск юзера в мини-чате для uCoz бесплатно без регистрации с нашего сайта!
Сегодня реализована идея от Rip-X. Скрипт назван Хештеги - поиск юзеров в мини-чате, не знаю почему так назвал, но наверно потому, что бы скрипт начал действовать, нужно ввести знак #.
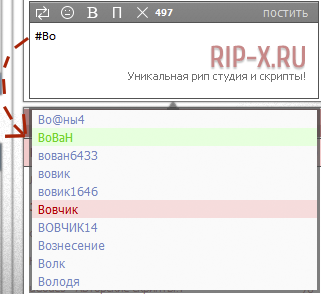
Суть скрипта такова, пользователь может как и обычно писать сообщения в мини-чате, вставлять смайлы, ссылки, коды и т.д., но как только он поставит первым символом знак решётки, сразу же начнет действовать скрипт поиска пользователей, после знака решётки пользователь начинает вводить логин пользователя. и он появляется, по нажатию на логи, он вставляется в мини-чат, а поле с поиском исчезает... А если пользователя такого нет, то скрипт укажет, что пользователя такого нет и не имеет смысла вводить логин дальше... Вообщем думаю идею пользователь Rip-X предложил отличную и всем данный скрипт будет по душе, ну а теперь перейдем к установке...
Установка:
1) Панель управления ---> Управление дизайном ---> Пользователи ---> Страница со списком пользователей
И заменяем:
на:
2) Далее находим код, который выводит мини-чат у вас на странице (вот он $CHAT_BOX$), и сразу после него вставляем данный код:
Настройки:
1) настройки окна вывода пользователей:
находим данную строчку нажатием Ctrl+F .css({"background":"rgba(73, 73, 73, 0.7)", "padding": "3px", "width":"285px"});
background:rgba(73, 73, 73, 0.7) - цвет
padding:3px - отступы внутри
width:285px - ширина окна, это самое главное, что все захотят подправить.
2) Расположение треугольника (p.s. это вам понадобится, если вы еизмените пункт 1.3 , который немного выше)
$('#treugolinikWebo4kaRu').html('');
Тут вам нужно будет менять значение left:140px;, в зависимости от уменьшение или увеличение окна, разница должна быть в 2 раза меньше, т.е. щас окно шириной width:285px, то left:140px, если width:200px то left:100px и т.д., надеюсь понятно...
3) Ну и цвет групп пользователей меняется в /*стили*/ - все, что ниже.
На этом установка и настройки окончены, будут вопросы пишите в комментах...
Сегодня реализована идея от Rip-X. Скрипт назван Хештеги - поиск юзеров в мини-чате, не знаю почему так назвал, но наверно потому, что бы скрипт начал действовать, нужно ввести знак #.
Суть скрипта такова, пользователь может как и обычно писать сообщения в мини-чате, вставлять смайлы, ссылки, коды и т.д., но как только он поставит первым символом знак решётки, сразу же начнет действовать скрипт поиска пользователей, после знака решётки пользователь начинает вводить логин пользователя. и он появляется, по нажатию на логи, он вставляется в мини-чат, а поле с поиском исчезает... А если пользователя такого нет, то скрипт укажет, что пользователя такого нет и не имеет смысла вводить логин дальше... Вообщем думаю идею пользователь Rip-X предложил отличную и всем данный скрипт будет по душе, ну а теперь перейдем к установке...
Установка:
1) Панель управления ---> Управление дизайном ---> Пользователи ---> Страница со списком пользователей
И заменяем:
Код
<b>$NUM_ENTRIES$</b>
на:
Код
<b id="num_entries">$NUM_ENTRIES$</b>
2) Далее находим код, который выводит мини-чат у вас на странице (вот он $CHAT_BOX$), и сразу после него вставляем данный код:
Код
<script type="text/javascript">
/*
Хештеги - поиск юзеров в мини-чате by webo4ka.ru
Дата создания 05.12.2015 года
Идея пользователя Rip-X (тема на форуме http://webo4ka.ru/forum/14-6645-63746-16-1448494152)
Источник http://webo4ka.ru/ (Вовчик)
УДАЛЕНИЕ ДАННЫХ СТРОЧЕК ЗАПРЕЩЕНО!!!
*/
$("#mchatMsgF").keyup(function () {
var mchatMsgF = $('#mchatMsgF').val();
if (mchatMsgF.substr(0, 1) == '#'){
if (mchatMsgF.length > 1) {
$('#treugolinikWebo4kaRu').html('<div style="position:absolute; top:-17px; left:140px; z-index:9999; border: 10px solid transparent; border-bottom: 13px solid rgba(73, 73, 73, 0.7); display: block; width: 0; height: 0;"></div>');
$.post('/index/', {a: 15, user: mchatMsgF.substr(1)},
function (data) {
if ($('#num_entries', data).text() > 0) {
$('#vivodUserWebo4kaRu, #treugolinikWebo4kaRu').show(); $('#vivodUserWebo4kaRu').html('<div></div>');
$('.uTable tr', data).each(function(a, data){
grouppaUserWebo4kaRu = $('.uTd:eq(3)',data).text();
nameUserWebo4kaRu = $('.uTd > a[title!="Отправить Личное Сообщение"]', data).html();
if(nameUserWebo4kaRu != null && grouppaUserWebo4kaRu != null) { $('#vivodUserWebo4kaRu').append('<a href="javascript:void(\'Apply to\')" onclick="$(\'#mchatMsgF\').val(\'\'); parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\'[i]'+nameUserWebo4kaRu+'[/i], \'; $(\'#vivodUserWebo4kaRu, #treugolinikWebo4kaRu\').hide(); return false;" style="outline: 0;"><div class="'+grouppaUserWebo4kaRu+'" title="'+grouppaUserWebo4kaRu+'" style="padding:2px 2px 2px 6px; font-size: 16px; font-weight: bold;">'+nameUserWebo4kaRu+'</div></a>').css({"background":"rgba(73, 73, 73, 0.7)", "padding": "3px", "width":"285px"});}
});
}
else {$('#vivodUserWebo4kaRu').html('<div style="background: #fafafa; padding:5px; color:#d10000;"><center>Такого пользователя нет...</center></div>')}
}
)
}
else {$('#vivodUserWebo4kaRu, #treugolinikWebo4kaRu').hide();}
}
});
</script>
<style>
/*стили*/
.Пользователи {background: #fafafa; color:#6c86c0; font-weight:normal !important; font-size: 12px !important;}
.Проверенные {background: #ddffdd; color:#05d100; font-weight:normal !important; font-size: 12px !important;}}
.Модераторы {background: #ddeeff; color:#0071d1; font-weight:normal !important; font-size: 12px !important;}
.Администратор {background:#ffdddd; color:#d10000; font-weight:normal !important; font-size: 12px !important;}
.VIP {background: #fff7dd; color:#d1cf00; font-weight:normal !important; font-size: 12px !important;}
div[class^='Гл'] {background: #dde9ff; color:#0045d1; font-weight:normal !important; font-size: 12px !important;}
.Друзья {background: #ffeddd; color:#d17600; font-weight:normal !important; font-size: 12px !important;}
.Заблокированные {background:#b6aea6; color:#ff0000; text-decoration: line-through; font-weight:normal !important; font-size: 12px !important;}
</style>
/*
Хештеги - поиск юзеров в мини-чате by webo4ka.ru
Дата создания 05.12.2015 года
Идея пользователя Rip-X (тема на форуме http://webo4ka.ru/forum/14-6645-63746-16-1448494152)
Источник http://webo4ka.ru/ (Вовчик)
УДАЛЕНИЕ ДАННЫХ СТРОЧЕК ЗАПРЕЩЕНО!!!
*/
$("#mchatMsgF").keyup(function () {
var mchatMsgF = $('#mchatMsgF').val();
if (mchatMsgF.substr(0, 1) == '#'){
if (mchatMsgF.length > 1) {
$('#treugolinikWebo4kaRu').html('<div style="position:absolute; top:-17px; left:140px; z-index:9999; border: 10px solid transparent; border-bottom: 13px solid rgba(73, 73, 73, 0.7); display: block; width: 0; height: 0;"></div>');
$.post('/index/', {a: 15, user: mchatMsgF.substr(1)},
function (data) {
if ($('#num_entries', data).text() > 0) {
$('#vivodUserWebo4kaRu, #treugolinikWebo4kaRu').show(); $('#vivodUserWebo4kaRu').html('<div></div>');
$('.uTable tr', data).each(function(a, data){
grouppaUserWebo4kaRu = $('.uTd:eq(3)',data).text();
nameUserWebo4kaRu = $('.uTd > a[title!="Отправить Личное Сообщение"]', data).html();
if(nameUserWebo4kaRu != null && grouppaUserWebo4kaRu != null) { $('#vivodUserWebo4kaRu').append('<a href="javascript:void(\'Apply to\')" onclick="$(\'#mchatMsgF\').val(\'\'); parent.window.document.getElementById(\'mchatMsgF\').focus();parent.window.document.getElementById(\'mchatMsgF\').value+=\'[i]'+nameUserWebo4kaRu+'[/i], \'; $(\'#vivodUserWebo4kaRu, #treugolinikWebo4kaRu\').hide(); return false;" style="outline: 0;"><div class="'+grouppaUserWebo4kaRu+'" title="'+grouppaUserWebo4kaRu+'" style="padding:2px 2px 2px 6px; font-size: 16px; font-weight: bold;">'+nameUserWebo4kaRu+'</div></a>').css({"background":"rgba(73, 73, 73, 0.7)", "padding": "3px", "width":"285px"});}
});
}
else {$('#vivodUserWebo4kaRu').html('<div style="background: #fafafa; padding:5px; color:#d10000;"><center>Такого пользователя нет...</center></div>')}
}
)
}
else {$('#vivodUserWebo4kaRu, #treugolinikWebo4kaRu').hide();}
}
});
</script>
<style>
/*стили*/
.Пользователи {background: #fafafa; color:#6c86c0; font-weight:normal !important; font-size: 12px !important;}
.Проверенные {background: #ddffdd; color:#05d100; font-weight:normal !important; font-size: 12px !important;}}
.Модераторы {background: #ddeeff; color:#0071d1; font-weight:normal !important; font-size: 12px !important;}
.Администратор {background:#ffdddd; color:#d10000; font-weight:normal !important; font-size: 12px !important;}
.VIP {background: #fff7dd; color:#d1cf00; font-weight:normal !important; font-size: 12px !important;}
div[class^='Гл'] {background: #dde9ff; color:#0045d1; font-weight:normal !important; font-size: 12px !important;}
.Друзья {background: #ffeddd; color:#d17600; font-weight:normal !important; font-size: 12px !important;}
.Заблокированные {background:#b6aea6; color:#ff0000; text-decoration: line-through; font-weight:normal !important; font-size: 12px !important;}
</style>
Настройки:
1) настройки окна вывода пользователей:
находим данную строчку нажатием Ctrl+F .css({"background":"rgba(73, 73, 73, 0.7)", "padding": "3px", "width":"285px"});
background:rgba(73, 73, 73, 0.7) - цвет
padding:3px - отступы внутри
width:285px - ширина окна, это самое главное, что все захотят подправить.
2) Расположение треугольника (p.s. это вам понадобится, если вы еизмените пункт 1.3 , который немного выше)
$('#treugolinikWebo4kaRu').html('');
Тут вам нужно будет менять значение left:140px;, в зависимости от уменьшение или увеличение окна, разница должна быть в 2 раза меньше, т.е. щас окно шириной width:285px, то left:140px, если width:200px то left:100px и т.д., надеюсь понятно...
3) Ну и цвет групп пользователей меняется в /*стили*/ - все, что ниже.
На этом установка и настройки окончены, будут вопросы пишите в комментах...
Всего 1 комментарий и 511 просмотров
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
|
|
на страницах сайта не работает=(
|
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
