
Скачать скрипт кнопки ОК для uCoz бесплатно без регистрации с нашего сайта!
Представляем Вашему вниманию новый скрипт "Проверки заполненности поля ввода чата для uCoz" который реализовала - Marishka. В скрипт нами были внесены некоторые изменения. Данный скрипт работает так:
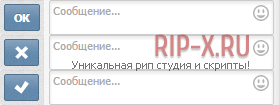
Когда в поле ввода чата ничего не написано, то будет кнопка "ОК";
Когда в чате написана одна буква или вы ее стерли будет кнопка "X";
Когда в чате написано больше одной буквы, то будет выводиться кнопка "✓";
Установка:
1. Заходим в форму добавления сообщении мини-чата находим кнопку и заменяем на эту:
2. Этот скрипт вставляем в самый низ формы добавления сообщении:
3. Это код вставляем в Таблицу Стилей CSS:
Настройка скрипта под себя
if($('#mchatMsgF').val().length< 1){ - один это длина сообщения которая должна быть в написании в чат
_uWnd.alert('Длина сообщения должна быть не меньше 1 символа','',{w:250,h:50,tm:5000}) - здесь пишите длину сообщений которую вы сделали и она будет выводиться когда вы будете писать в чат
Вот и все! Если что не работает или хотите дополнить пишите ниже в комментариях и мы вам поможем!
Представляем Вашему вниманию новый скрипт "Проверки заполненности поля ввода чата для uCoz" который реализовала - Marishka. В скрипт нами были внесены некоторые изменения. Данный скрипт работает так:
Когда в поле ввода чата ничего не написано, то будет кнопка "ОК";
Когда в чате написана одна буква или вы ее стерли будет кнопка "X";
Когда в чате написано больше одной буквы, то будет выводиться кнопка "✓";
Установка:
1. Заходим в форму добавления сообщении мини-чата находим кнопку и заменяем на эту:
Код
<div class="wrap-but rad-lt2 rad-lb2" style="position: absolute; margin-left: -49px;">
<a href="javascript:mChat.post();" onclick="$('#mchatBtn').click();" id="mChatBtn" class="button rad2">
<span id="mChatBtn-OK" class="sb rad1" style="font-weight: bold; padding: 6px 9px;">ОК</span>
<span id="mChatBtn-X" class="sb rad1" style="font-weight: bold; padding: 6px 9px;"><img src="http://rip-x.ru/img/new/-error.png"></span>
<span id="mChatBtn-G" class="sb rad1" style="font-weight: bold; padding: 6px 9px;"><img src="http://rip-x.ru/img/new/check.png"></span>
</a></div>
<a href="javascript:mChat.post();" onclick="$('#mchatBtn').click();" id="mChatBtn" class="button rad2">
<span id="mChatBtn-OK" class="sb rad1" style="font-weight: bold; padding: 6px 9px;">ОК</span>
<span id="mChatBtn-X" class="sb rad1" style="font-weight: bold; padding: 6px 9px;"><img src="http://rip-x.ru/img/new/-error.png"></span>
<span id="mChatBtn-G" class="sb rad1" style="font-weight: bold; padding: 6px 9px;"><img src="http://rip-x.ru/img/new/check.png"></span>
</a></div>
2. Этот скрипт вставляем в самый низ формы добавления сообщении:
Код
<script>
$('#mChatBtn-X, #mChatBtn-G').hide();
$("#mchatMsgF").keyup(function () {
if($('#mchatMsgF').val().length< 1){
$('#mChatBtn-OK, #mChatBtn-G').hide();
$('#mChatBtn-X').show();
_uWnd.alert('Длина сообщения должна быть не меньше 1 символа','',{w:250,h:50,tm:5000})
} else {
$('#mChatBtn-OK, #mChatBtn-X').hide();
$('#mChatBtn-G').show();
setTimeout(function() {
$('#mChatBtn-G, #mChatBtn-X').hide();
$('#mChatBtn-OK').show();
}, 1500);
}
});
</script>
$('#mChatBtn-X, #mChatBtn-G').hide();
$("#mchatMsgF").keyup(function () {
if($('#mchatMsgF').val().length< 1){
$('#mChatBtn-OK, #mChatBtn-G').hide();
$('#mChatBtn-X').show();
_uWnd.alert('Длина сообщения должна быть не меньше 1 символа','',{w:250,h:50,tm:5000})
} else {
$('#mChatBtn-OK, #mChatBtn-X').hide();
$('#mChatBtn-G').show();
setTimeout(function() {
$('#mChatBtn-G, #mChatBtn-X').hide();
$('#mChatBtn-OK').show();
}, 1500);
}
});
</script>
3. Это код вставляем в Таблицу Стилей CSS:
Код
.wrap-but{display:inline-block;*display:inline;background:#e5e5e5 url("http://rip-x.ru/img/noize.png");padding:4px;-webkit-box-shadow:inset 0px 1px 1px -1px rgba(0, 0, 0, 0.18);-moz-box-shadow:inset 0px 1px 1px -1px rgba(0, 0, 0, 0.18);box-shadow:inset 0px 1px 1px -1px rgba(0, 0, 0, 0.18);}
a.button:link, a.button:visited{text-decoration:none;font-size:11px;color:#fff;display:inline-block;*display:inline;border:1px solid #51708c;background:#648aad url("http://rip-x.ru/img/noize.png");text-shadow:0 -1px 0 #597a98;}
a.button:hover, a.button:active{text-decoration:none;color:#fff;border:1px solid #51708c;background:#6e96b5 url("http://rip-x.ru/img/noize.png");}
a.button span.sb{display:inline-block;*display:inline;background:url("http://rip-x.ru/images/new/highlight.png") repeat-x 0 -2px;padding:5px 10px;}
.rad-lt2{-webkit-border-top-left-radius:2px;-moz-border-radius-topleft:2px;border-top-left-radius:2px;}
.rad-lb2{-webkit-border-bottom-left-radius:2px;-moz-border-radius-bottomleft:2px;border-bottom-left-radius:2px;}
.rad1{-webkit-border-radius:1px;-moz-border-radius:1px;border-radius:1px;}
a.button:link, a.button:visited{text-decoration:none;font-size:11px;color:#fff;display:inline-block;*display:inline;border:1px solid #51708c;background:#648aad url("http://rip-x.ru/img/noize.png");text-shadow:0 -1px 0 #597a98;}
a.button:hover, a.button:active{text-decoration:none;color:#fff;border:1px solid #51708c;background:#6e96b5 url("http://rip-x.ru/img/noize.png");}
a.button span.sb{display:inline-block;*display:inline;background:url("http://rip-x.ru/images/new/highlight.png") repeat-x 0 -2px;padding:5px 10px;}
.rad-lt2{-webkit-border-top-left-radius:2px;-moz-border-radius-topleft:2px;border-top-left-radius:2px;}
.rad-lb2{-webkit-border-bottom-left-radius:2px;-moz-border-radius-bottomleft:2px;border-bottom-left-radius:2px;}
.rad1{-webkit-border-radius:1px;-moz-border-radius:1px;border-radius:1px;}
Настройка скрипта под себя
if($('#mchatMsgF').val().length< 1){ - один это длина сообщения которая должна быть в написании в чат
_uWnd.alert('Длина сообщения должна быть не меньше 1 символа','',{w:250,h:50,tm:5000}) - здесь пишите длину сообщений которую вы сделали и она будет выводиться когда вы будете писать в чат
Вот и все! Если что не работает или хотите дополнить пишите ниже в комментариях и мы вам поможем!
Всего 2 комментария и 542 просмотра
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
|
|
Я так понимаю, скрипт можно немного изменить и под любое поле сделать?!
|
|
|
Да под любое поле если захочешь это сделать)))
|
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
