
Скачать скрипт всплывающая информация о пользователе как на фейсбук для uCoz бесплатно без регистрации с нашего сайта!
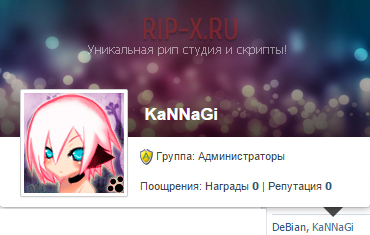
Данный скрипт предназначен для того, что бы при наведении на пользователя в онлайне высвечивалась короткая информация о пользователе, скрипт работает как на сайте фейсбук при наведении на аватар только здесь про юзера все пишет.
Установка:
1. Добавим HTML:
#uPeople-hover - В нем располагайте свои ссылки где хотите видеть чтоб показывалась информация о Юзере (ONLINE_USERS_LIST, Информеры и прочее...)!.
2. Добавим на персональную страницу в самый низ или как вам душе угодно:
/avatar/no_avatar.jpg - Заменить на свою ссылку Но аватара.
3. Добавим js скрипт:
4. Добавим CSS стили:
Данный скрипт предназначен для того, что бы при наведении на пользователя в онлайне высвечивалась короткая информация о пользователе, скрипт работает как на сайте фейсбук при наведении на аватар только здесь про юзера все пишет.
Установка:
1. Добавим HTML:
Код
<div id="uPeople-load"></div>
<div id="uPeople-hover">Тут оборачиваем ссылки которые выводятся</div>
<div id="uPeople-hover">Тут оборачиваем ссылки которые выводятся</div>
#uPeople-hover - В нем располагайте свои ссылки где хотите видеть чтоб показывалась информация о Юзере (ONLINE_USERS_LIST, Информеры и прочее...)!.
2. Добавим на персональную страницу в самый низ или как вам душе угодно:
Код
<div id="uPeople" style="display:none;">
<div id="uPeople-fon"><div id="uPeople-back"></div><div id="uPeople-fon-me">$_USERNAME$</div></div>
<div id="uPeople-avatar"><img src="<?if( $_AVATAR$)?><?substr(substr($_AVATAR$,strpos($_AVATAR$,'src="')+5),0,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src="')+5),'"'))?><?else?>/avatar/no_avatar.jpg<?endif?>"></div>
<div id="uPeople-dann">$_GROUP_ICON$ Группа: $_GROUP_NAME$ <br> Поощрения: Награды <b>$AWARDS$</b> | Репутация <b>$_REPUTATION$</b></div>
</div>
<div id="uPeople-fon"><div id="uPeople-back"></div><div id="uPeople-fon-me">$_USERNAME$</div></div>
<div id="uPeople-avatar"><img src="<?if( $_AVATAR$)?><?substr(substr($_AVATAR$,strpos($_AVATAR$,'src="')+5),0,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src="')+5),'"'))?><?else?>/avatar/no_avatar.jpg<?endif?>"></div>
<div id="uPeople-dann">$_GROUP_ICON$ Группа: $_GROUP_NAME$ <br> Поощрения: Награды <b>$AWARDS$</b> | Репутация <b>$_REPUTATION$</b></div>
</div>
/avatar/no_avatar.jpg - Заменить на свою ссылку Но аватара.
3. Добавим js скрипт:
Код
$(function(){
$('div#uPeople-hover a').hover(function() {
var uPeople = $(this).html();
$('#uPeople-load').load('/index/8-0-'+uPeople+' #uPeople');
setTimeout(function() { $('div#uPeople').show(); }, 500);
$('#uPeople-load').hide();
$(this).append( $("#uPeople").before());
}, function() {
$('div#uPeople').hide();
$(this).find("#uPeople:last").remove();
});
return false
});
$('div#uPeople-hover a').hover(function() {
var uPeople = $(this).html();
$('#uPeople-load').load('/index/8-0-'+uPeople+' #uPeople');
setTimeout(function() { $('div#uPeople').show(); }, 500);
$('#uPeople-load').hide();
$(this).append( $("#uPeople").before());
}, function() {
$('div#uPeople').hide();
$(this).find("#uPeople:last").remove();
});
return false
});
4. Добавим CSS стили:
Код
#uPeople-back {background: url(http://ucodes.ru/public/img/bfon.png) repeat-x left top; bottom: 70px; height: 93px; position: absolute; width: 100%; }
div#uPeople-fon-me {position: absolute; margin: 105px 0px 0px 145px; font-weight: bold; font-family: helvetica, arial, sans-serif; color: #fff; font-size: 17px;text-shodow:0px 0px 1px #000;}
div#uPeople-dann {position: absolute; margin: -66px 0px 0px 140px; color: #444; font-family: helvetica, arial, sans-serif;
line-height: 30px;}
div#uPeople-hover a #uPeople {margin-left: -356px;display: inline-block !important; }
div#uPeople {border: 0;border-radius: 2px; box-shadow: 0 0 0 1px rgba(0, 0, 0, .1), 0 1px 10px rgba(0, 0, 0, .35); width: 370px; position: absolute; z-index: 999;border-radius:3px;margin-top:-220px; background: #fff; }
div#uPeople:after {top: 100%; left: 90%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute;pointer-events: none; border-color: rgba(136, 183, 213, 0); border-top-color: rgba(0, 0, 0, .7); border-width: 10px; margin-left: -10px; }
div#uPeople-fon {width: 370px; height: 137px; background: url(http://ucodes.ru/public/img/bfon2.jpg) no-repeat;background-size: cover; }
div#uPeople-avatar {position: relative; margin: -48px 0px 10px 20px; }
div#uPeople-avatar img {width: 100px;height: 100px;padding: 3px;box-shadow: 0 1px 1px rgba(0, 0, 0, .07);background: #fff;border: 1px solid #ccc;border-radius: 2px;}
div#uPeople-fon-me {position: absolute; margin: 105px 0px 0px 145px; font-weight: bold; font-family: helvetica, arial, sans-serif; color: #fff; font-size: 17px;text-shodow:0px 0px 1px #000;}
div#uPeople-dann {position: absolute; margin: -66px 0px 0px 140px; color: #444; font-family: helvetica, arial, sans-serif;
line-height: 30px;}
div#uPeople-hover a #uPeople {margin-left: -356px;display: inline-block !important; }
div#uPeople {border: 0;border-radius: 2px; box-shadow: 0 0 0 1px rgba(0, 0, 0, .1), 0 1px 10px rgba(0, 0, 0, .35); width: 370px; position: absolute; z-index: 999;border-radius:3px;margin-top:-220px; background: #fff; }
div#uPeople:after {top: 100%; left: 90%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute;pointer-events: none; border-color: rgba(136, 183, 213, 0); border-top-color: rgba(0, 0, 0, .7); border-width: 10px; margin-left: -10px; }
div#uPeople-fon {width: 370px; height: 137px; background: url(http://ucodes.ru/public/img/bfon2.jpg) no-repeat;background-size: cover; }
div#uPeople-avatar {position: relative; margin: -48px 0px 10px 20px; }
div#uPeople-avatar img {width: 100px;height: 100px;padding: 3px;box-shadow: 0 1px 1px rgba(0, 0, 0, .07);background: #fff;border: 1px solid #ccc;border-radius: 2px;}
Всего 4 комментария и 532 просмотра
Для того что бы добавить комментарии вам нужно войти либо зарегистрироваться.
|
|
Интересное решение)
|
|
|
За то новое))
|
|
|
А можно сделать что-то подобное, только с материалами?! Ну допустим наводишь на название материала, а тебе информация материала вылетала?!
|
|
|
Можно почему бы и нет)))
|
Чат Rip-X
Все новости
Новости Rip-X
25.10.2015
Сделаны смайлы в чате.
25.10.2015
Сделана статистика форума «Rip-X»
1Пользователи онлайн
